最近在弄个软件更新Web管理系统,项目中引用了js和css等样式,但发现iframe中无法成功引入样式,稍微研究之后成功的发现的解决方法,以及spring boot项目中正确引用css和js的正确姿势,一起来了解了解把
通常引用
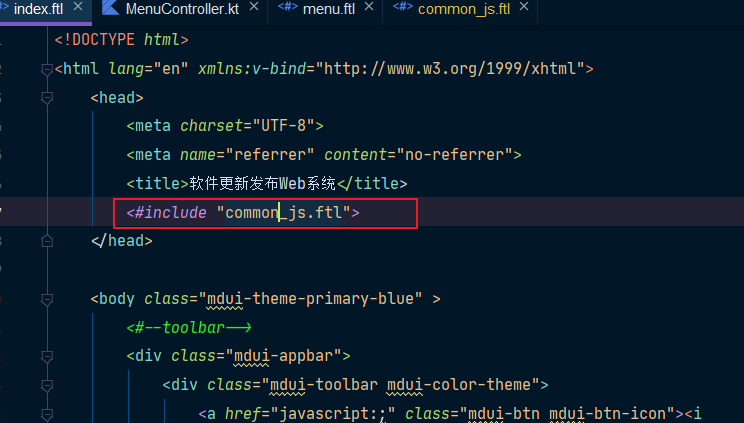
这里先简单说明我自己的引用Css和Js的使用情况,一般方便管理,我将通用的js和css等引用在一个ftl文件中写好,之后对应的页面ftl文件,就是使用freemarker提供的include标签进行引用即可,如下面的截图所示

上图所示中,common_js.ftl文件是公用部分的引用,而index.ftl则是系统的首页,index.ftl文件中是使用了include来将common_js.ftl文件内容导入其中


common_js中,我是这样写的引用js和css文件:
<script src="js/vue.js"></script>
<script src="js/mdui.js"></script>
<link rel="stylesheet" href="css/mdui.css">
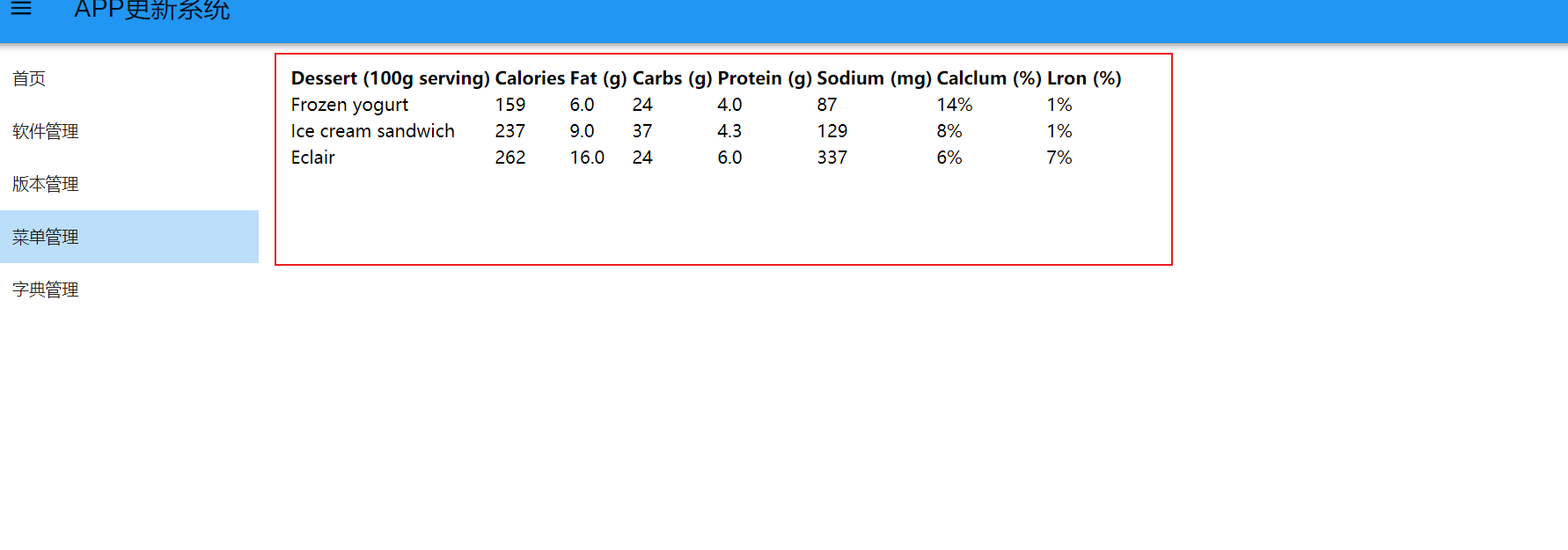
上面的引用其实没有问题,但是如果你页面中套了个iframe,你的iframe引用的样式就会失效,如下图所示

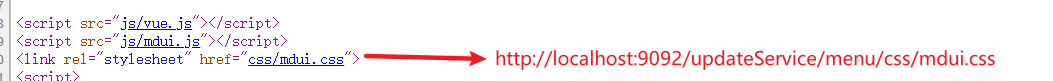
为什么会失效呢?我们看看iframe的源码就知道了

iframe的地址为http://localhost:9092/updateService/menu,引用的css的地址则就对应为http://localhost:9092/updateService/menu/css/mdui.css,js也是类似
也就是说,如果我们代码中是这样写的:
<link rel="stylesheet" href="css/mdui.css">
其对应的页面引入js的时候,就会自动在前面加上当前页面的地址,这样肯定会导致css文件的地址发生错误,从而引用无法生效
正确的地址应该为http://localhost:9092/updateService/css/mdui.css,这点我们可以从index页面源码分析得知

既然原因明白了,那么解决方法也就有头绪了,也就是下面提及的正确引用
正确引用
我们需要把iframe中引用的css和jss文件,都要固定为localhost:9092/updateService,这里updateService是我定义的项目名
所以我们只需要固定这个地址即可,恰好freemarker提供了一个对象,我们可以通过这个对象拿到我们的项目名
<#assign rootPath=springMacroRequestContext.contextPath />
<script src="${rootPath}/js/vue.js"></script>
<script src="${rootPath}/js/mdui.js"></script>
<link rel="stylesheet" href="${rootPath}/css/mdui.css">
之后再测试,结果很OK




评论区