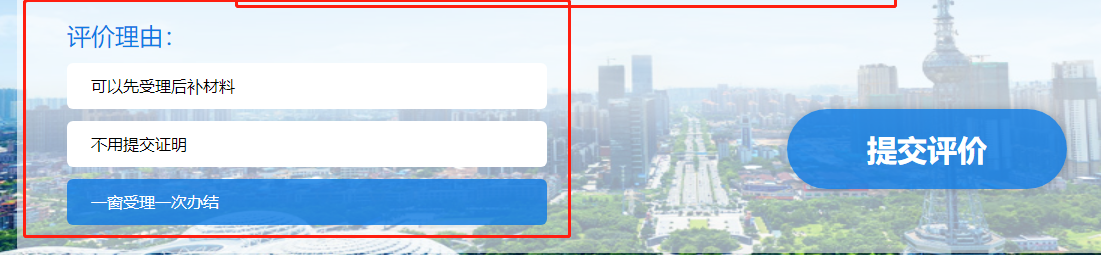
有个UI需要实现下面这种效果,但我之前是使用的CheckBox,本着能改就改的原则,还是把CheckBox改造一份,终于是实现了图中的效果

过程
1.去除CheckBox的左侧图标
CheckBox默认左侧会有个正方形的小框框,来展示勾选的状态,我们得先把这个去除了,去除的代码其实只需要在xml布局文件中,将button设置为null即可
android:button="@null"
代码:
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />
2.设置背景
这里选择使用Android中的selector作为背景,可以设置CheckBox选中和未选中的状态
选中状态:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="#3791e0"/>
</shape>
默认状态:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="@color/white"/>
</shape>
selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/shape_checkbox_checked"/>
<item android:state_checked="false" android:drawable="@drawable/shape_checkbox_normal"/>
</selector>
设置背景:
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:button="@null"
android:background="@drawable/selector_checkbox"
android:text="需提供办事指南之外的申报材料" />
3.设置文字颜色
由于上面的背景选择并不能应用到文字上去,设置文字颜色我们只能通过代码来设置
CheckBox提供了一个状态改变的监听器,通过这个监听器,我们可以动态对CheckBox的文字进行修改,代码如下:
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@SuppressLint("ResourceAsColor")
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (b) {
checkBox.setTextColor(getResColor(R.color.white));
} else {
checkBox.setTextColor(getResColor(R.color.black));
}
}
});
private int getResColor(int resColor) {
int color;
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) {
color = getColor(resColor);
} else {
color = getResources().getColor(resColor);
}
return color;
}
PS:getResColor是封装的方法,主要用来获取颜色的二进制
4.调整文字偏移
调整文字偏移的话其实很简单,使用padding的属性即可,自己看着调整即可
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:paddingLeft="20dp"
android:paddingStart="30dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:layout_marginBottom="8dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />
代码示例
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="#3791e0"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="@color/white"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/shape_checkbox_checked"/>
<item android:state_checked="false" android:drawable="@drawable/shape_checkbox_normal"/>
</selector>
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:paddingLeft="20dp"
android:paddingStart="30dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:layout_marginBottom="8dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />



评论区