项目需要实现资讯的滚动,使用了Swiper组件,实现了首页头部的资讯滚动,简单地做下笔记
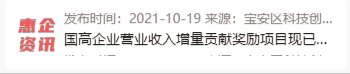
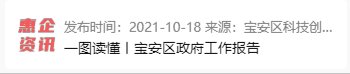
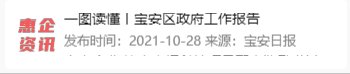
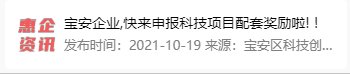
效果

实现说明
主要是使用了Swiper可以自动滚动的特性来实现,左边是一个图片,右边则是Swpier,且姜Swpier的滚动方向设置为垂直,然后就是样式的调整
对了,我是从接口中请求到的一个列表数据,各位看代码的时候记得调整一下
代码
<template>
<view>
<view class="u-flex content">
<u-image @click="gotoList" class="icon" width="80" height="80"
src="https://img2020.cnblogs.com/blog/1210268/202110/1210268-20211018193858671-1201041615.png">
</u-image>
<swiper class="flex-1" :autoplay="true" :interval="2000" :circular="true"
style="height: 90rpx;padding: 10rpx;" :duration="1000" :vertical="true">
<swiper-item v-for="(item,i) in noticeList" :key="i">
<view @click="toNoticeDetail(item.noticeId)">
<view class="u-line-1 u-m-b-10 fontBlack">
{{item.noticeTitle}}
</view>
<view class="fontGrey u-line-1" style="width: 100%;">
发布时间:{{item.issuedTime}} 来源:{{item.issuedBy}}
</view>
</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
export default {
data() {
return {
noticeList: [],
pageSize: 3,
pageNum: 1,
total: null
}
},
mounted() {
this.getNoticeList()
},
methods: {
gotoList() {
uni.navigateTo({
url: "/pagesA/notice_list/notice_list"
})
},
getNoticeList() {
let url = "/dev-api/WechatTzggApi/list"
let param = {
pageSize: this.pageSize,
pageNum: this.pageNum,
issuedType: 1,
status: 0
}
let that = this
this.$http.get(url, param).then(res => {
uni.hideLoading()
if (res.code == 200) {
let rows = res.rows
rows.forEach(item => {
if (item.issuedTime != null) {
let index = item.issuedTime.indexOf(" ")
if (index != -1) {
item.issuedTime = item.issuedTime.substring(0, index)
}
}
})
that.noticeList.push(...rows)
}
console.log("通知公告列表数据...", res);
}).catch(err => {
uni.hideLoading()
console.log(err);
})
},
toNoticeDetail(id) {
uni.navigateTo({
url: "/pagesA/notice_detail/notice_detail?id=" + id
})
}
}
}
</script>
<style lang="scss" scoped>
.content {
padding: 20rpx;
// box-shadow: 0px 3rpx 15rpx rgba(0, 0, 0, 0.15);
background-color: $white;
margin: 20rpx;
border-radius: 10rpx;
display: flex;
}
.icon {
padding: 10rpx;
}
.fontGrey {
color: gray;
font-size: 28rpx;
}
.fontBlack {
font-size: 30rpx;
color: $black;
}
</style>



评论区