一直只使用layout_weight来平分布局,但是如果隐藏了某个item,会导致其他item宽高有所变化
于是询问了ChatGpt后,才是了解到LinearLayout的weightSum这个属性的使用
需求
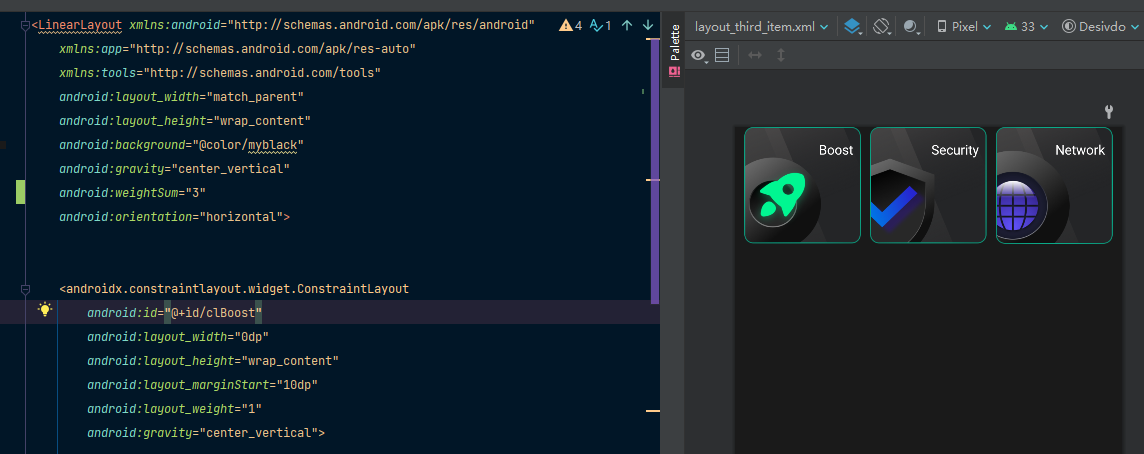
一行有3个item平分线性布局,宽度都是相同
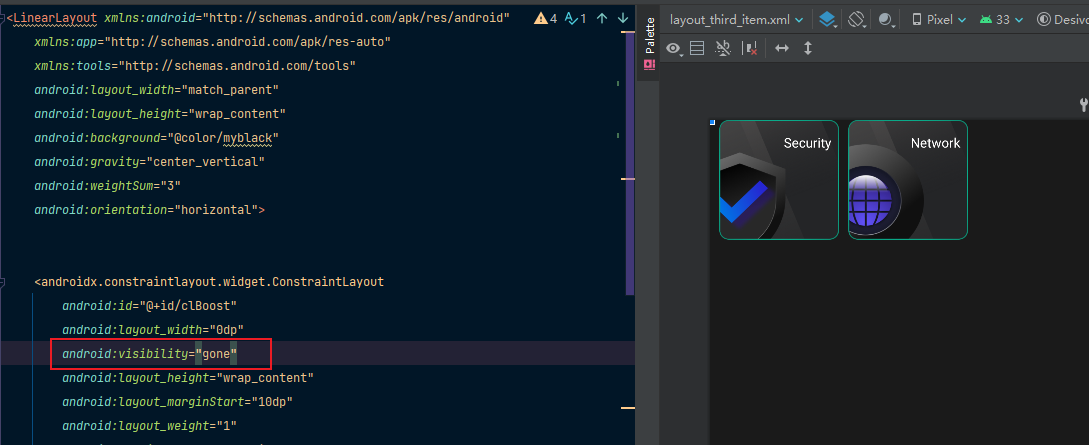
目前是有个动态条件去隐藏第一个item,但是不能影响其他item的宽度
主要就是使用LinearLayout的weightSum属性完成了上面的需求


代码示例
这里是一个简单的代码示例,和上面截图有所出入
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<View
android:id="@+id/item1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_red_dark" />
<View
android:id="@+id/item2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_green_dark" />
<View
android:id="@+id/item3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_blue_dark" />
</LinearLayout>



评论区