选中和未选中状态变更是很常见需求,UI那边出的两个不同状态的图片,然后开发这边去实现
通常实现思路:
我们会选择在布局里加个ImageView,然后通过代码层面加个判断去让ImageView加载不同状态的图片
其实,还有个更简单的方法,我们可以利用ImageView里的isSelected属性来实现
实现
1.不同状态的图片资源准备
首先,准备两个不同状态的图片,这里各位就自行寻找图片吧
2.selector文件编写
之后,我们需要编写一个selector文件,需要在drawable文件夹里新增selector_img.xml文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/founction2" android:state_selected="true"/>
<item android:drawable="@mipmap/founction" android:state_selected="false"/>
</selector>
注意state_selected属性,true就是选中状态显示的图片
3.xml布局设置
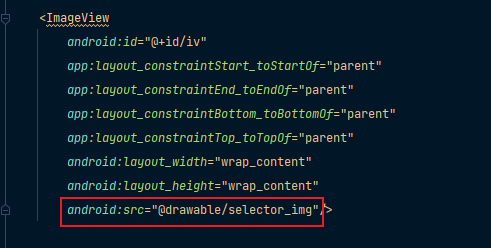
在xml布局里增加一个ImageView,并将src设置为上面我们创建的selector_img,如下图所示

4.代码逻辑
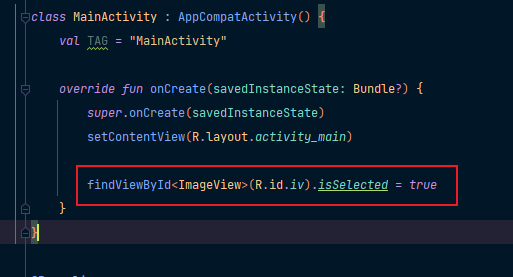
代码逻辑没啥好说的,就是找到图片示例,然后给图片对象设置isSelected属性即可更改图片,如下图所示




评论区