有时候,需要文字在左边,右边有个箭头,我个人之前会有两种做法:
1.使用线性布局来实现
2.使用约束布局,一个左对齐,一个右对齐
这几天突然想到是否可以使用TextView的设置图标的方式实现,研究发现确实可以实现我的需求,也是记录下
文字和图标左右显示
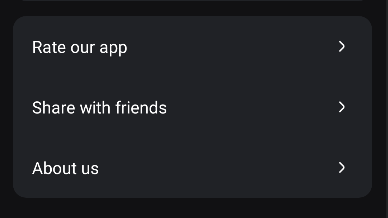
效果:

代码:
<TextView
android:id="@+id/tvRate"
style="@style/textStyle18"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableTint="@color/white"
android:drawableEnd="@mipmap/universal_right"
android:text="Rate our app"/>
drawableTint设置图标着色drawableEnd设置右边图标
如果想要文字和图标之间有间距,可以通过设置drawablePadding属性来实现
drawablePadding用来设置图标的内边距
当然,因为整个都是一个TextView,所以文字宽度就比较好固定,默认到达图标左边会自动换行
也可以设置限制一行,都可以
文字和图标上下显示
除了上面的左右显示,也可以上下显示,这里就给个上下显示的实现效果
效果:

代码:
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/function_jiasu"
android:text="Boost"
/>
这里因为默认文字不是水平居中的,所以通过gravity设置为水平居中,不然就是文本和图标靠左了…
勾选效果
之前也是说过可以通过view的select状态和selector来实现勾选变换图标的效果
如果是简单的勾选效果,用textview也可以搞定,如下效果所示

代码:
<TextView
android:id="@+id/tvcheck"
style="@style/textStyle18"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/selector_node_select"
android:text="Rate our app"/>
通过代码修改此TextView的isSelect属性即可更改图标效果
总结: 上面说的这种方法其实存在一定局限性,比如说没法调整图片大小
比较适合图片大小合适且简单的布局,可以避免布局层次过多,可以优化布局加载的时间



评论区