可能很多人见到我每一篇文章下面都有标注参考的他人的文章链接,如果每次都要去复制文章标题和链接,无疑会显得十分麻烦,于是我就是自己开发了一个简单的油猴脚本,可以给大家提供一下参考,简单快速入门油猴脚本的开发
本文需要JavaScript的相关知识
思路说明
1.获得文章标题和链接
首先,我们需要数据,拿到文章标题和数据,如何拿呢?很简单,我们可以通过JavaScript的内置对象document和location拿到标题和链接。
var title = document.title;
var url = location.href;
2.标题和链接拼接成MD格式
有了数据,我们就需要将其拼接成MD格式的链接[标题](链接),这里代码实现可能稍微有点复杂
var result = "[".concat(title,"]","(",url,")");
3.将内容复制到用户的粘贴板中,供用户粘贴
//复制到剪切板
var oInput = document.createElement('input');
oInput.value = result;
document.body.appendChild(oInput);
oInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
oInput.className = 'oInput';
oInput.style.display='none';
4.快捷键调用
完成了上述的操作,还有个关键的问题没有解决,我们如何使用呢?有两种方式,一是在页面显示个按钮,由用户点击之后执行我们的代码,另外的方式则是在页面中使用快捷键调用,由于我们功能十分简单,所以我决定使用快捷键的方式进行调用
快捷键的调用需要我们引用一款JS插件hotkeys,油猴的JS引用需要使用require标签
油猴脚本格式说明
油猴脚本有指定的格式,主要是在开头进行脚本的说明以及网址匹配的规则等等,下面简单地介绍几个
| 标签 | 说明 |
|---|---|
| @name | 脚本名 |
| @namespace | 命名空间 |
| @version | 版本号 |
| @author | 作者 |
| @match | 网址匹配规则 |
| @description | 描述 |
| @grant | 相关权限的授权 |
| @connect和@require | 引用JS插件 |
使用说明
有需要的同学,请自行复制下面的插件代码,之后安装到油猴插件里即可
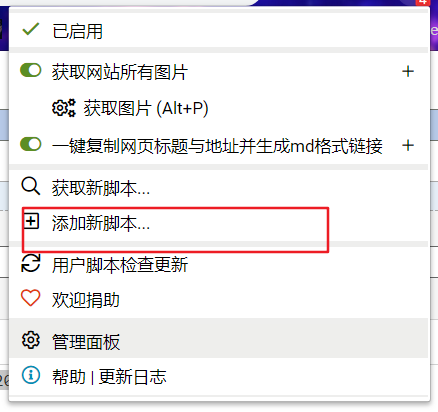
下面以谷歌浏览器的油猴插件为例:
- 点击添加脚本

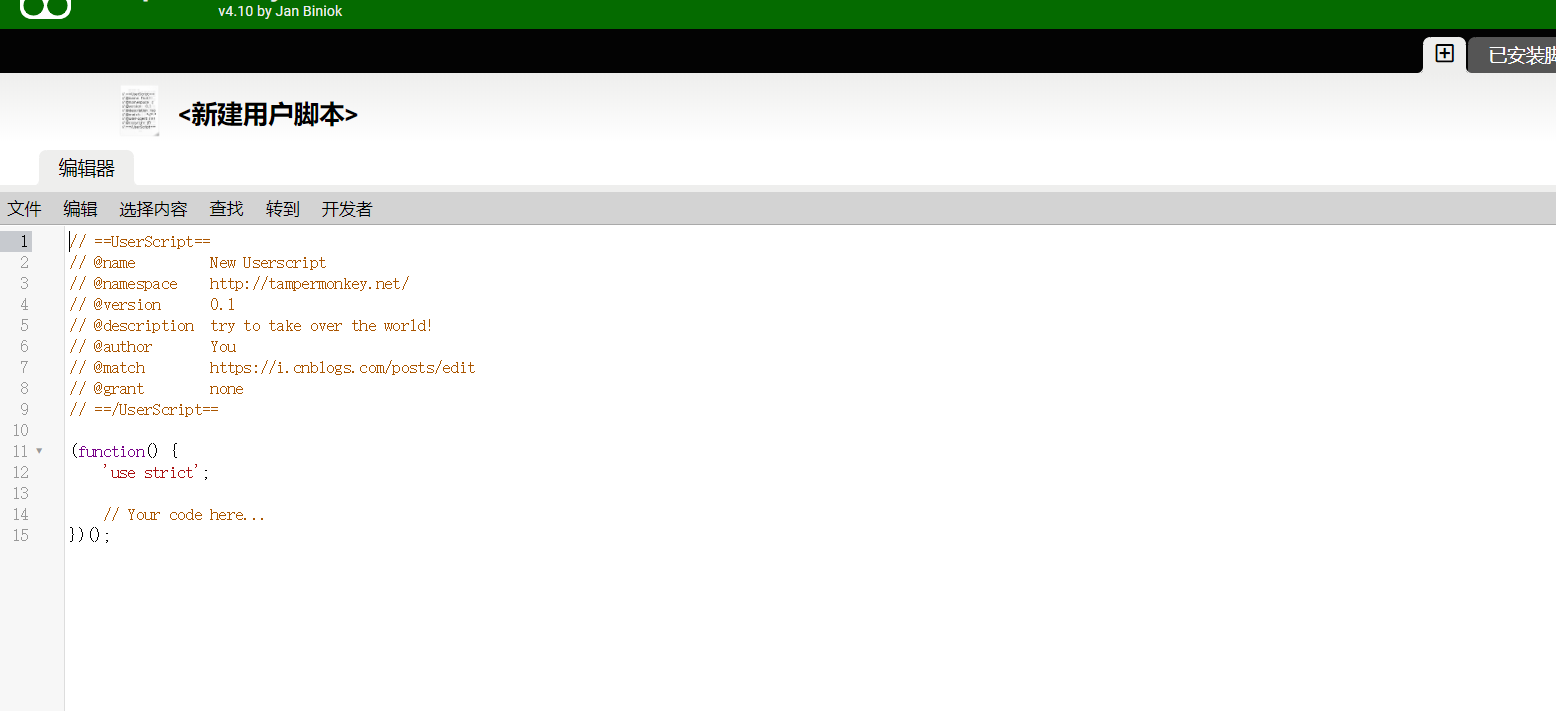
- 输入脚本代码,ctrl+s保存即可

之后在你某篇文章上按下alt+c的快捷键,即可复制标题和链接
插件代码
// ==UserScript==
// @name 一键复制网页标题与地址并生成md格式链接
// @namespace http://stars-one.cnblogs.com/
// @version 0.1
// @description 一键复制网站标题与地址,生成md格式的链接,如(百度)[https://baidu.com]
// @author starsone
// @match *://*/*
// @grant GM_info
// @grant GM_registerMenuCommand
// @connect cdn.jsdelivr.net
// @require https://cdn.jsdelivr.net/npm/hotkeys-js@3.7.2/dist/hotkeys.min.js
// ==/UserScript==
(function() {
'use strict';
hotkeys('alt+c', function() {
var title = document.title;
var url = location.href;
var result = "[".concat(title,"]","(",url,")");
//复制到剪切板
var oInput = document.createElement('input');
oInput.value = result;
document.body.appendChild(oInput);
oInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
oInput.className = 'oInput';
oInput.style.display='none';
alert("复制成功");
});
})();
PS:如果是需要在页面显示按钮的,需要使用JavaScript动态地新增节点,具体可以通过百度了解了解



评论区