本篇代码保存在github
1.页面跳转
首先,先介绍一下页面跳转功能吧
Flutter使用Navigator进行页面的跳转,如下例子,从当前页面跳转到SnackBarPage页面:
Navigator.push(context, new MaterialPageRoute(
builder: (context) => new SnackBarPage()),
);
我们可以简单的封装一下
import 'package:flutter/material.dart';
class NavigatorUtil{
///跳转到指定页面
static Future push(BuildContext context, Widget page) {
return Navigator.push(context, MaterialPageRoute(builder: (context) => page));
}
/// 返回到之前的页面
static popToBeforePage(BuildContext context, int index) {
int saveIndex = 0;
return Navigator.of(context).popUntil((route) {
if (saveIndex == index) {
return true;
} else {
saveIndex ++;
return false;
}
});
}
}
2.某个控件设置点击事件
在Android原生开发中,由于所有的组件都是继承View,所有都具有setOnClickListener()的方法,用来设置点击事件,而Flutter中则是采用InkWell的Widget来实现
我们想要某个Widget具有点击事件,则用InkWell包裹它即可,如下例子:
InkWell(
child: Text("hello"),
onTap: () {
print('hh');
});
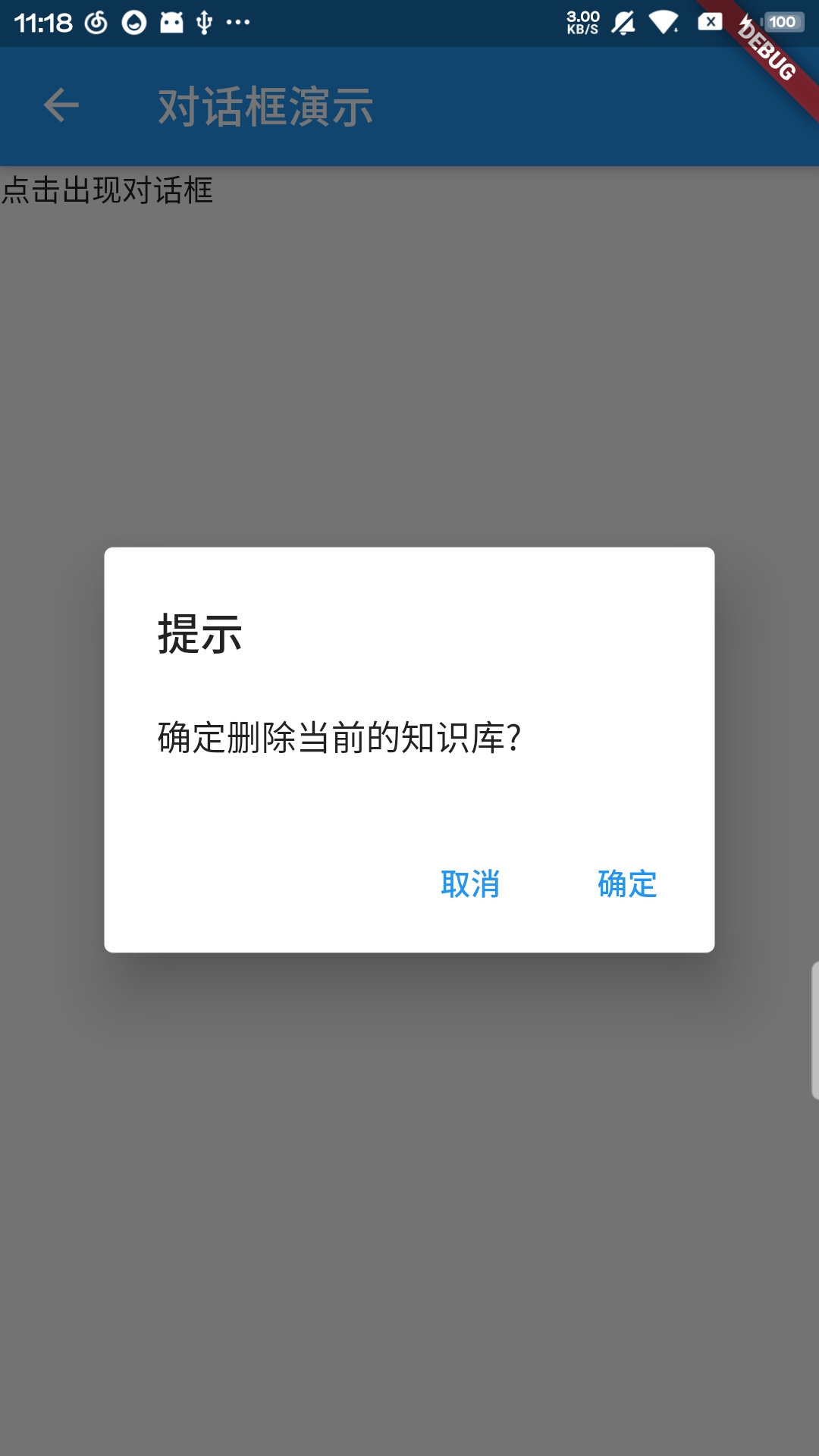
3.AlertDialog对话框的使用

对话框也是我们常用的控件,看看是怎么使用的吧
showDialog<void>(
context: context,
barrierDismissible: true,
builder: (BuildContext dialogContext) {
return AlertDialog(
title: Text("提示"),
content: Text("确定删除当前的知识库?"),
actions: [
FlatButton(
child: Text("取消"),
onPressed: () {
Navigator.of(context).pop(); //关闭对话框
},
),
FlatButton(
child: Text("确定"),
onPressed: () {
Navigator.of(context).pop(); //关闭对话框
print('删除成功');
})
]);
},
);

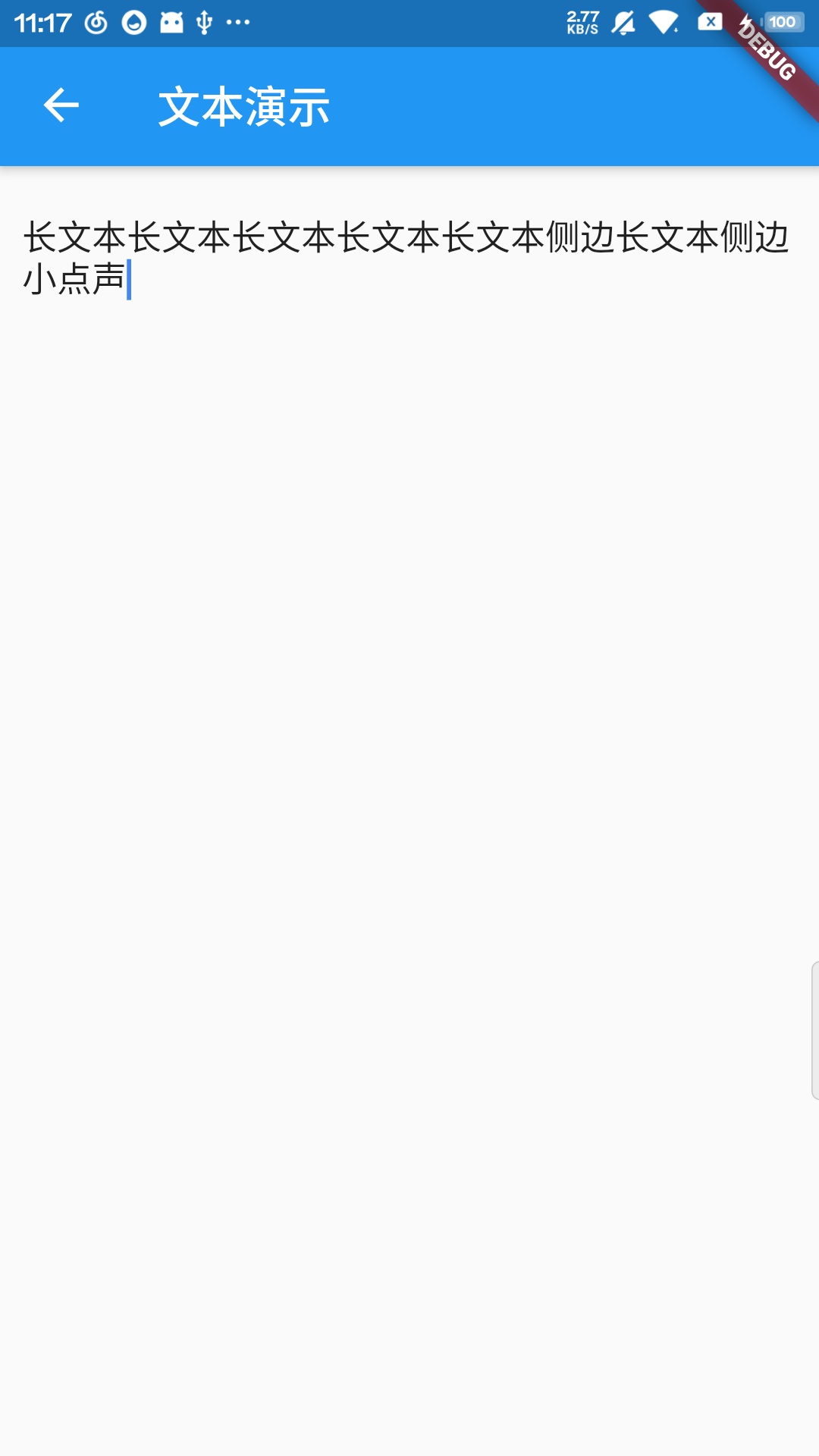
4.文本输入框
可换行的长文本输入框
长文本的输入框,当输入过长则会换行,效果图如下:

Container(
padding: EdgeInsets.all(10),
child: TextField(
//controller: detailAddressController,
keyboardType: TextInputType.multiline,
maxLines: 5,
minLines: 3,
decoration: InputDecoration(
border: InputBorder.none,
hintText: '详细地址',
hintStyle: TextStyle(fontSize: 14))),
),
接收的时候需要传递Controller参数
var detailAddressController = TextEditingController();
获取内容:
//获取内容
detailAddressController.text.toString();
//修改内容
detailAddressController.text = "hello";
//清除内容
detailAddressController.clear();
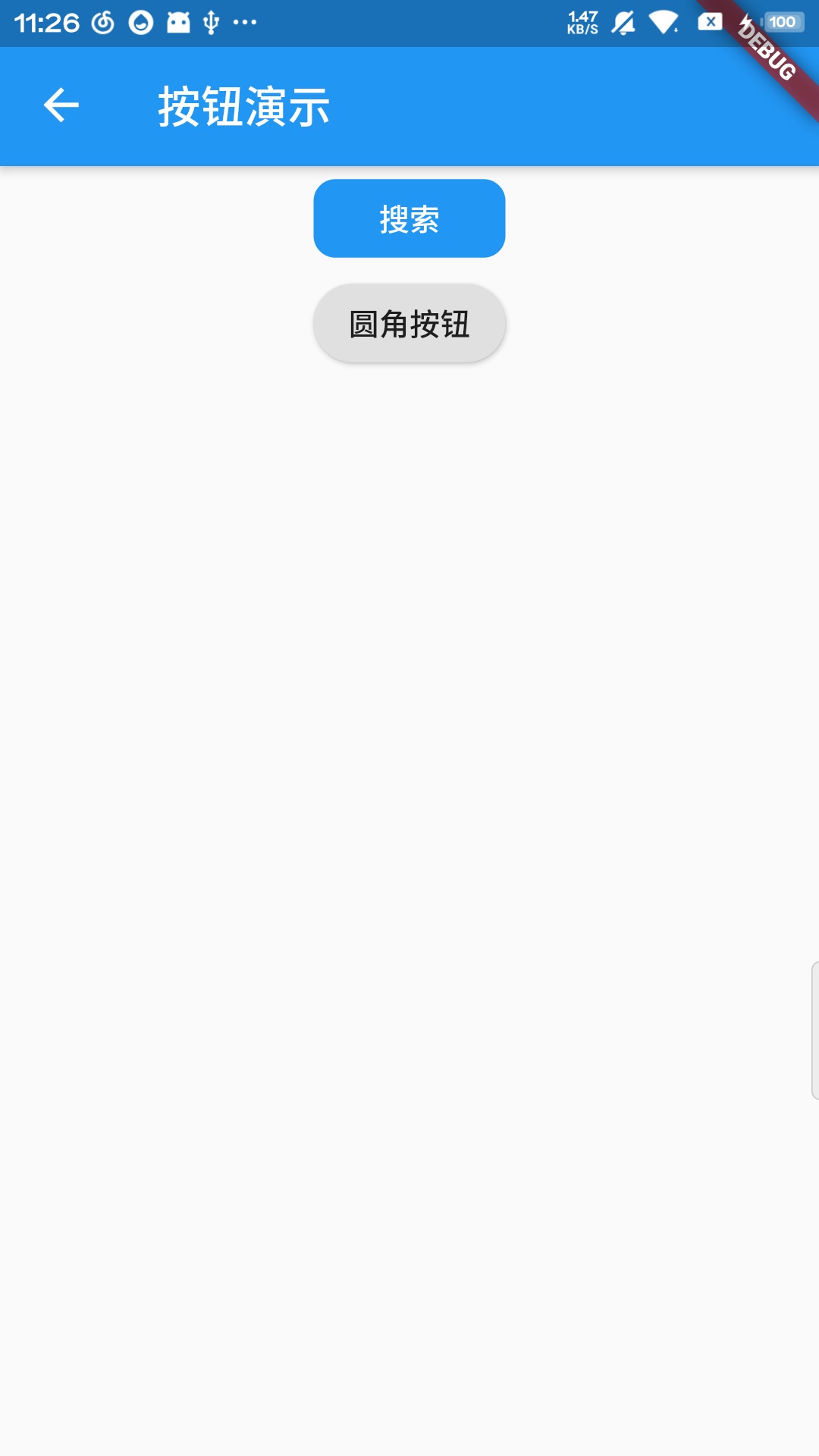
5.按钮

textColor是文本颜色,color则是按钮的背景颜色
圆角扁平按钮:
FlatButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('搜索'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
onPressed: () {},
),
圆角悬浮按钮:
RaisedButton(
child: Text('圆角按钮'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
onPressed: () {},
),
6.补充
圆点
Container(
width: 7,
height: 7,
child: CircleAvatar(
backgroundColor: Colors.red,
radius: 1,
))
7.布局使用
Row控件左右对齐
new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
new Text("left"),
new Text("right")
]
);
Row(
children: <Widget>[
FlutterLogo(),//左对齐
Expanded(child: SizedBox()),//自动扩展挤压
FlutterLogo(),//右对齐
],
);
Row(
children: <Widget>[
FlutterLogo(),
Spacer(),
FlutterLogo(),
],
);
Row(
children: <Widget>[
FlutterLogo(),
Flexible(fit: FlexFit.tight, child: SizedBox()),
FlutterLogo(),
],
);
调整边距
flutter提供了Container控件,让我们可以调整控件Widget的边距(内边距和外边距)
Container(child: new Text("left"),padding: EdgeInsets.only(left: 20),margin: EdgeInsets.only(right: 10),),
效果图:




评论区