注:本篇代码保存在github
Tab导航
效果图:

与原生的Android不同,flutter中使用Tab的步骤还算简单,不用写Adapter
return DefaultTabController(
//必传参数1
length: 2,
child: Scaffold(
appBar: AppBar(
title:
Text('tab演示', style: TextStyle(color: Colors.white, fontSize: 18)),
centerTitle: true,
//必传参数2
bottom: TabBar(tabs: [
Tab(
text: "标签1",
),
Tab(
text: "标签2",
),
],indicatorColor: Colors.white,labelStyle: TextStyle(fontSize: 16),),
),
//必传参数3
body: TabBarView(children: [
TabContentPage("标签1"),
TabContentPage("标签2"),
]),
),
);
当然,你可以根据自己需求封装个方法,必传的参数由length,TabBar和TabBarView
length表示有几个标签页,TabBar则表示上头的选项卡,你可以增加相关的参数来修改选项卡的样式,TabBarView则是选项卡对应的内容
PS:Tab这个Widget有个icon的参数,通过这个属性我们可以设置图标
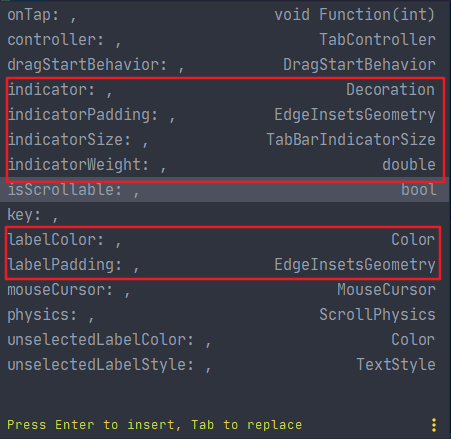
TabBar这个Widget中,也是有多个参数,便于我们设置选项卡下方的横线指示器的颜色 宽度 边距,以及选项卡文字颜色等属性

ListView的使用
ListView使用的方式有多种,这里介绍一下简单的一种吧,使用ListView.builder构造ListView
ListView.builder中重要的两个参数为itemCount和itemBuilder,itemCount为子项item的数量,而itemBuilder则是子项的构造器,其类似于RecyclerViewAdapter的onBindViewHolder方法
@override
Widget build(BuildContext context) {
return MyMaterialPage("listview的演示",_listView());
}
Widget _listView(){
//构造数据
var nameList = ["张三"];
for(var i=0;i<50;i++){
nameList.add("张三$i");
}
return new ListView.builder(
//listview的子项item数量
itemCount: nameList.length,
padding: new EdgeInsets.all(5.0),
itemBuilder: (BuildContext context, int index) {
//返回每个子项item的widget
//这里我只是简单拿到数据列表中的数据,并以此为参数构造成了显示姓名的Widget
return _listItemView(nameList[index]);
},
);
}
Widget _listItemView(String name){
return Row(
children: [
Center(child: Text(name),),
],
);
}
代码效果如图所示:

我写的demo中,为了方便起见,都是使用的StatelessWidget,一般来说,ListView使用的情形是根据网络请求获得数据,之后再将数据以列表的形式显示
这里简单的介绍一下吧,代码就不放出了,我们只需要让页面继承StatefulWidget,之后在请求数据之后使用setState去修改数据,从而实现页面的改变,详情请看Flutter学习(4) 自定义Widget控件及相关知识



评论区