Vue.js最近几年也是挺火的,由于项目需求,某些项目是采用的Uni-App项目,一套源码可以发布成不同的小程序,而Uni-App官方也是支持Vue的语法,于是我便来半推半就地来学习Vue了...
介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
以上的话是官方的介绍,用着高大上的专业术语,估计内行人都得琢磨一番才能了解。简单来说,Vue也是采用了MVVM模式,由数据驱动视图,改变数据即可改变视图(界面)
MVVM是Model-View-ViewModel的简写,三者的简单介绍如下所示:
| 名称 | 说明 |
|---|---|
| Model | 数据,其中也可以包含数据处理和请求接口等操作 |
| View | 用来做数据显示,即界面 |
| ViewModel | View与Model的中间层,当Model数据发生可以自动更新View |
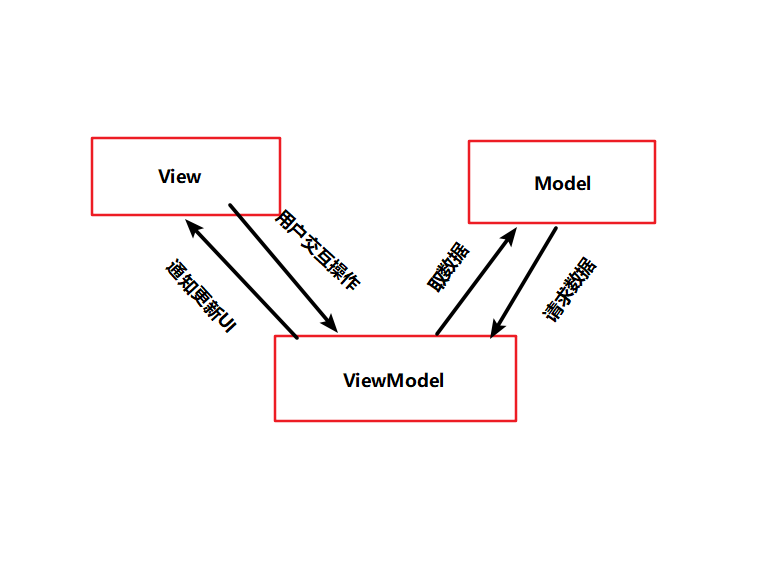
其关系图如下:

可能我画的关系图不是太正确,但请记住本质,数据驱动视图,我们可以先不看Model,先关注左边的两个:
用户会对View(页面)进行相关的交互操作,这些操作,会发生数据的更改,而数据的更改,则会改变View
只有View和ViewModel的话,那么数据需要保存在ViewModel中,为了维护方便,所以单独将数据当作Model,里面也包含有数据处理和数据请求等操作,无非也是数据修改嘛,只是修改是我们开发人员定义的,而不是由用户操作
PS:MVVM模式本质其实使用的是观察者模式
虽然Vue是MVVM模式,但其实它并不是太明显体现出上图的特点,不过这无关紧要,我们理解思想就可以了
入门例子
Vue的安装有多钟方式,不过我本人并没有使用过node.js开发,还是比较倾向于传统的html开发,也就是通过script标签引入js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/0.10.0/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
{{ message }}
<strong>{{message1}}</strong>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello world!',
message1:"helo"
}
});
</script>
</html>
上面就是一个简单的例子,关于这个例子,有几点需要补充说明的
我们通过new一个Vue的实例,将某个元素与Vue进行了绑定,之后,此元素下的作用域即可使用Vue的模版语法用来取值(也就是{{}}),当然,Vue的模版语法不止这个,还包括指令,这个就下一节再统计介绍说明了
我们可以通过浏览器的控制台去改变显示的数值
在Js中,我们定义了app接收Vue的实例,我们输入app.message=1就能让页面发生改变




评论区