基本指令
PS:本篇只涉及
v-html、v-bind、v-if、v-show
| 指令 | 说明 | 缩写 |
|---|---|---|
| v-html | 输出html文本 | |
| v-once | 只取一次值,之后数据改变页面不会变化 | |
| v-bind:[attribute] | 绑定Html标签元素属性 | :[attribute] |
| v-on:[event] | 绑定监听器 | @[event] |
| v-if/v-else | 判断,添加或删除标签元素 | |
| v-show | 判断,显示或隐藏标签元素 | |
| v-for | 用于循环遍历取值 | |
| v-model | 用于表单相关元素 |
基本取值
渲染原生Html
前面也提到,我们可以通过{{}}进行取值,但是,如果我们的数据是原生的Html,我们先让其进行渲染,可以使用v-html属性
<div id="app">
内容为{{message}}
<br>
<div v-html="message"></div>
</div>
new Vue({
el:"#app",
data:{
message:"<span style='color:red;'>hello</span>"
}
});

v-text可以用来改变标签内容
计算属性
Vue中提供了一种计算属性,简单理解为,就是定义个数据,让其依赖于其他数据,当其他数据发生改变,其才会发生改变,如下面的例子:
<div id="app">
1+ {{ inputNum }} = {{result}}
</div>
var app = new Vue({
el: "#app",
data: {
inputNum: 5
},
computed:{
//注意使用function
result : function(){
//要使用this,否则会报错
return this.inputNum+1;
}
}
});

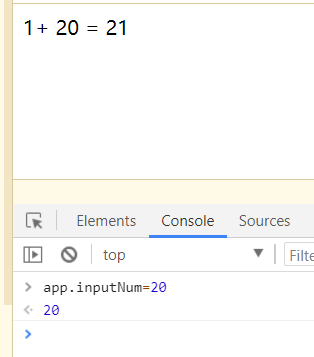
当改变inputNum,结果也会发生改变

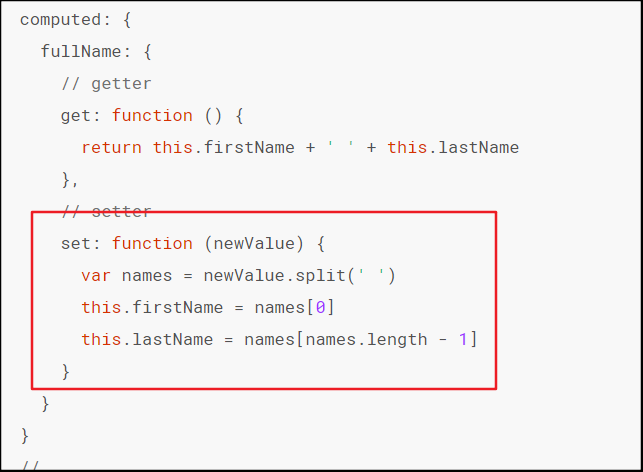
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter:

侦听器
除此之外,我们也可以使用watch来实现数据的侦听
var app = new Vue({
el: "#app",
data: {
inputNum: 5
},
computed: {
result: function() {
return this.inputNum + 1;
}
},
watch: {
//oldValue和newValue由自己定义
//需要注意的是,第一个参数是新的数据,第二个是旧数据
result: function(newValue, oldValue) {
console.log(newValue);
console.log(oldValue);
}
}
});
可以侦听Vue的data里的inputNum和计算属性result
v-if与v-show
使用v-show,元素是被渲染出来的,但是该元素是隐藏的(使用了display的css属性进行隐藏),而v-if不满足条件的元素是不会被渲染
v-if
<div id="app">
<p v-if="flag">这是flag</p>
<p v-if="flag1">这是flag1</p>
<p v-if="flag2">这是flag2</p>
</div>
new Vue({
el:"#app",
data:{
flag:true,
flag1:false,
flag2:false
}
});

PS:下面演示的使用的JS与上面的一样,贴代码就没有贴出了
v-else
<div id="app">
<p v-if="flag">这是flag</p>
<p v-if="flag1">这是flag1</p>
<p v-else>flag1被显示出来了</p>
<p v-if="flag2">这是flag2</p>
</div>
PS:v-else必须紧跟这v-if

v-else-if
<div id="app">
<p v-if="flag">这是flag</p>
<p v-if="flag1">这是flag1</p>
<p v-else-if="flag2">flag1被显示出来了</p>
<p v-if="flag2">这是flag2</p>
</div>

v-show
<div id="app">
<p v-if="flag">这是flag</p>
<p v-show="!flag2">不应该显示的flag2</p>
</div>

v-bind
v-bind应用的情形有点多,下面一一说明
属性绑定
一般常用设置标签元素的属性,如设置id,设置按钮是否禁用等等

class绑定
v-bind可以用来class绑定
//isActive是Vue的数据,当其为true时,div才有active这个类
<div v-bind:class="{ active: isActive }"></div>
new Vue({
el:"#app",
data:{
isActive:true
}
});
PS:v-bind:class可以和原生的class属性共存,如下代码示例:
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
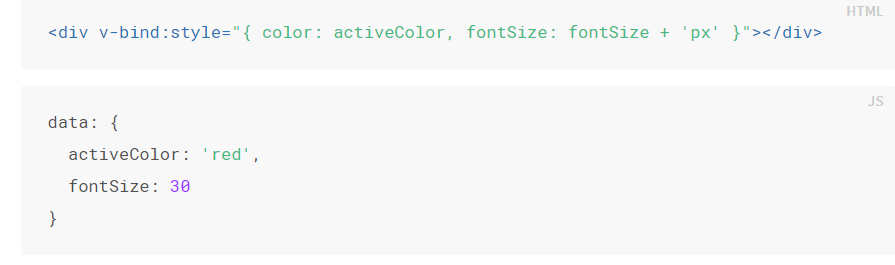
style绑定

更推荐使用对象语法,将样式定义在对象里,如下示例:
<div id="app">
<div v-bind:style="styleObject">
</div>
</div>
new Vue({
el:"#app",
data:{
styleObject: {
width:'70px',
height:'70px',
backgroundColor: 'red',
fontSize: '13px'
}
}
});



评论区