v-for
遍历数组
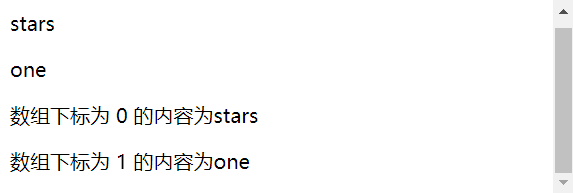
遍历数组是最常用的功能了,下面定义了一个简单的字符串数组,遍历这个数据,将其中的数据都显示在p标签中,当然,数组里面也可以存放对象或者是其他类型的数据
如果需要下标,可以用index
注:下面出现的item和index两个都是变量名,是可以任意定义的,为了方便理解,我就定义为item和index了
<div id="app">
<!-- 关键字in可以改为of -->
<!-- item这个是变量名,可以任意定义 -->
<p v-for="item in items">
{{item}}
</p>
<!-- item与index都是变量名,是任意定义的-->
<p v-for="(item, index) in items">
数组下标为 {{ index }} 的内容为{{item}}
</p>
</div>
var app = new Vue({
el: "#app",
data: {
items: [
"stars","one"
]
}
});

遍历对象
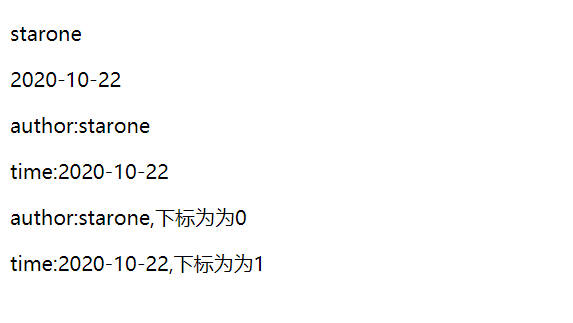
v-for指令除了可以遍历数组外,也可以遍历对象,
遍历对象可以接收三个参数,第一个参数为数值,第二个参数为字段名,第三个参数为下标
需要注意的是:在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
<div id="app">
<p v-for="item in items">
{{item}}
</p>
</div>
var app = new Vue({
el: "#app",
data: {
items:["stars","one"]
}
});

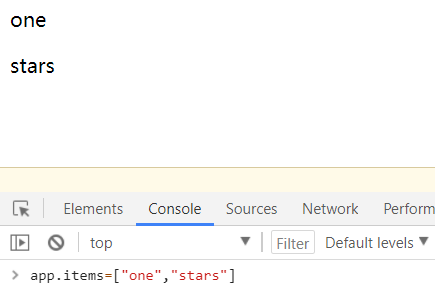
在Vue中,如果我们更改了数组的顺序,Vue会重新将数据渲染出来,而不是将已经渲染好的元素交换位置

官方推荐我们使用key属性,因为上述的这个模式只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
<div v-for="item in items" v-bind:key="item.id">
<!-- 内容 -->
</div>
不过,对此有点疑惑,是否是要在item里定义一个名为id的字段?官方文档也没有给出JS的数据定义...
官方文档建议v-bind:key使用字符串或数值
数组更新
Vue中提供了数组变更方法和非变更方法,
- 变更方法:调用后会改变原数组的数据
- 非变更方法:利用原数组的数据,得到一个新的数组,不会改变原数组中的数据
| 变更方法 | 说明 | 语法 |
|---|---|---|
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 | arrayObject.push(newelement1,newelement2,....,newelementX) |
| pop() | 删除并返回数组的最后一个元素 | arrayObject.pop() |
| shift() | 删除并返回数组的第一个元素 | arrayObject.shift() |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度 | arrayObject.unshift(newelement1,newelement2,....,newelementX) |
| splice() | 删除元素,并向数组添加新元素。 | JavaScript splice() 方法 |
| sort() | 对数组的元素进行排序 | arrayObject.sort() |
| reverse() | 颠倒数组中元素的顺序。 | arrayObject.reverse() |
非变更方法:filter()、concat() 和 slice()
//截取数组下标范围的数组,不包含end [start,end)
arrayObject.slice(start,end)
//筛选 filter
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
//concat 连接
arrayObject.concat(arrayX,arrayX,......,arrayX)
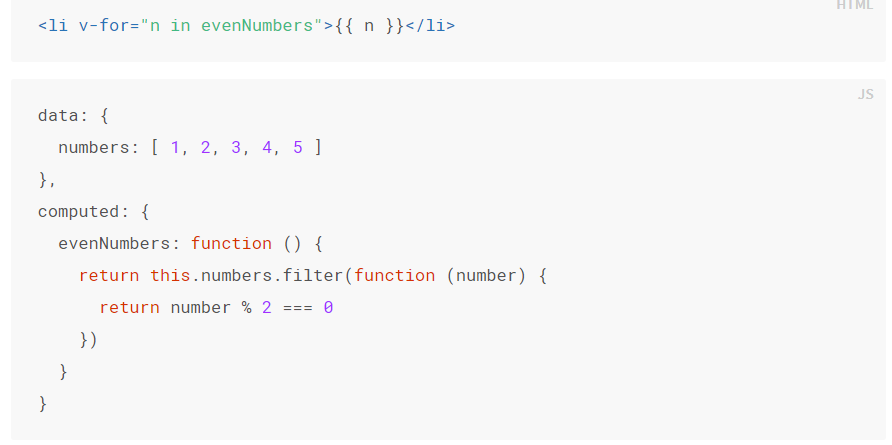
官方推荐我们使用计算属性来排序或者筛选数组

Vue不能监听数组中的item对象的变化,所以想要实现改变item同时更新UI,可以使用下面的代码:
let list1 = [{'test':12}]
//获得list中的某个对象
let item = list[0]
//如果是在vue单文件,vm就是this,当前的vue实例
vm.$set(item, 'test', 16)
补充
v-for 也可以接受整数。在这种情况下,它会把模板重复对应次数。
<div>
<span v-for="n in 10">{{ n }} </span>
</div>
可以在template标签里使用v-for,template最终渲染的时候是不会在页面渲染出来的
<ul>
<template v-for="item in items">
<li>{{ item.msg }}</li>
<li class="divider" role="presentation"></li>
</template>
</ul>
v-for与v-if可以使用
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>
v-on
v-on指令,可以接受JavaScript代码和方法名
JavaScript代码作参数
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example1 = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
方法名作参数
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
var app = new Vue({
el: "#app",
data: {
name:"starsone"
},
methods:{
greet: function(event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件,根据需求使用
if (event) {
alert(event.target.tagName)
}
}
}
});
内联JavaScript语句中调用方法
<div id="example-3">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
new Vue({
el: '#example-3',
methods: {
say: function (message) {
alert(message)
}
}
})
按键监听
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
Vue提供的常用的按键:
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
PS:你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
组合键:
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
- .ctrl
- .alt
- .shift
- .meta
在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)
<!-- Alt + C -->
<input v-on:keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div v-on:click.ctrl="doSomething">Do something</div>



评论区