Vue中,提供了v-model的指令,让我们可以对表单输入的相关数值进行绑定,当表单元素上使用此指令的时候,此指令会根据控件类型自动选取正确的方法来更新元素
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
输入框与文本域
<div id="app">
<input type="text" v-model="userName" placeholder="输入姓名">
<br>
<br>
<textarea v-model="desc" placeholder="输入自我介绍">
</textarea>
</div>
var app = new Vue({
el: "#app",
data: {
userName:"starsone",
desc:""
},
});
单选框与复选框
option不设置value属性,则value默认与内容一致
单选框
我们用个简单的男女选择单选框来看看单选框是如何使用v-model的吧
单选框绑定一个字符串或者是数字类型的数据
<div id="app">
<label>男</label>
<input name="radio" type="radio" value="男" v-model="sex">
<label>女</label>
<input name="radio" type="radio" value="女" v-model="sex">
<br>
当前性别:{{sex}}
</div>
var app = new Vue({
el: "#app",
data: {
//默认为男(与input的value相同即可),为空则默认都不选
sex: '男'
},
});

单个复选框
单个复选框使用v-model,绑定一个boolean值,可以在JS中定义其默认是勾选还是不勾选
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<br>
<label for="checkbox">是否勾选:{{ checked }}</label>
</div>
var app = new Vue({
el: "#app",
data: {
checked:false
},
});

多个复选框
多个复选框,则绑定同一个数组,当用户选择之后,该复选框的value就会被保存在数组中
<div id="app">
<label>游泳</label>
<input name="hobby" type="checkbox" value="游泳" v-model="hobbyArray">
<label>足球</label>
<input name="hobby" type="checkbox" value="足球" v-model="hobbyArray">
<label>跑步</label>
<input name="hobby" type="checkbox" value="跑步" v-model="hobbyArray">
<br>
已选:{{hobbyArray}}
</div>
var app = new Vue({
el: "#app",
data: {
//如果想要实现默认勾选,则输入相关复选框的相同的value即可
//hobbyArray: ['足球']
hobbyArray: []
},
});

进阶用法
1.单选框值不固定
单选框的值并不是固定的,可以使用v-bind:value绑定value:
<input type="radio" v-model="pick" v-bind:value="a">
a是定义在Vue的data里的数据
2.复选框不勾选也需要数据
如果多个复选框中,不勾选也是需要它的值,只是值与勾选的值不一样,可以使用下面的true-value和false-value属性
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
true是勾选,false是不勾选
下拉列表选择框
单项选择
与上面单选框一样,绑定一个字符串数据
官方推荐使用disable来默认第一项
<div id="app">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>已选择: {{ selected }}</span>
</div>
var app = new Vue({
el: "#app",
data: {
selected: ''
},
});

PS:可以使用v-for来进行列表渲染下拉框的选项
多项选择
多项选择与上述的多选复选框一样,绑定一个数组
<div id="app">
<select v-model="selected" multiple>
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>已选择: {{ selected }}</span>
</div>
var app = new Vue({
el: "#app",
data: {
selected: ''
},
});
但测试的发现,好像没有多选的效果,官方文档里的示例也是一样,数组里只有一个选项的数据,Bug?

进阶用法
可以绑定一个对象
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
// 当选中时
typeof vm.selected // => 'object'
vm.selected.number // => 123
补充

用户注册表单设计(示例)
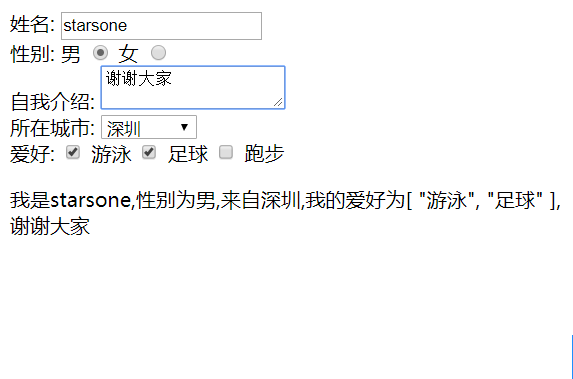
我们可以设计一个简单的用户注册表单来掌握上述的语法,先来份效果图,为了简单起见,不使用样式了,使用的都是原生

<div id="app">
姓名: <input type="text" placeholder="输入姓名" v-model="userName">
<br>
性别:
<label>男</label>
<input name="radio" type="radio" value="男" v-model="sex">
<label>女</label>
<input name="radio" type="radio" value="女" v-model="sex">
<br>
自我介绍:
<textarea v-model="introduction" placeholder="输入自我介绍">
</textarea>
<br>
所在城市:
<select v-model="city">
<!-- value不可省略且要为空,之后才会显示"选择城市"这个选项 -->
<option disabled value="">选择城市</option>
<!-- 循环遍历 -->
<option v-for="item in cities" v-bind:value="item">{{item}}</option>
</select>
<br>
爱好:
<input name="hobby" type="checkbox" value="游泳" v-model="hobbyArray">
<label>游泳</label>
<input name="hobby" type="checkbox" value="足球" v-model="hobbyArray">
<label>足球</label>
<input name="hobby" type="checkbox" value="跑步" v-model="hobbyArray">
<label>跑步</label>
<br>
<p>我是{{userName}},性别为{{sex}},来自{{city}},我的爱好为{{hobbyArray}},{{introduction}}</p>
</div>
var app = new Vue({
el: "#app",
data: {
userName: "",
sex: "",
hobbyArray: [],
city: "",
introduction: "",
//定义选择城市的下拉框选项
cities:["广州","深圳","北京"]
},
});



评论区