Material Design样式
代码:
先上效果图:

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
theme: new ThemeData(
primaryColor: Colors.blue,
primaryColorDark: Colors.green,
accentColor: Colors.blueAccent,
),
home: new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Bar'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
右边的悬浮按钮是下面添加的,上述代码并没有
解析:
由于我们需要使用Material Design相关的Widget组件或者是图标,所以第一行便是导包,和Java差不多
之后,是一个main方法,用来启动并打开一个APP的Widget
我们可以看到,MyApp其实是一个类,其继承于StatelessWidget,而StatelessWidget这个类从名字就可以看出来,它的父类是一个Widget。
继承StatelessWidget必须要实现一个方法build(),其返回一个Widget对象。
StatelessWidget和StatefulWidget相对应,这个在下篇再进行说明,我们需要创建自定义Widget的话都是直接继承这两个类中的一个即可
Flutter提供了个名为MaterialApp的Widget供开发者快速创建一个Material Design样式的首页,所以我们将此传递相关的参数从而快速创建一个Widget
其中,构造方法可以接受theme home等参数,由于初入门,所以先是简单常用的几个参数,也就是刚才提出的2个参数。
开始之前,记住一个概念,Flutter由一个或多个Widget组成,可以说,所有的对象都是一个Widget
从意思上翻译大家也明白上面的所说的参数是啥意思了,theme是主题色的设置,home则是主体内容,其中,home这个参数都是需要传递一个Widget对象
home: new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Bar'),
),
body: new Center(
child: new Text('Hello World'),
),
),
可以看到,home参数接收了一个Scaffold的Widget,这个是Flutter提供的脚手架模版,我们只需要设置照着写就可以得到一个简单的Material Design的页面了,如之前的图片所示
PS:Center是居中对齐布局
FLoatActionButton
我们基于上面的页面,再增加个悬浮按钮FloatingActionButton,只需要增加一个floatingActionButton的参数即可,代码如下所示:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'First test flutter app',
theme: new ThemeData(
primaryColor: Colors.blue,
primaryColorDark: Colors.green,
accentColor: Colors.blueAccent,
),
home: new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Bar'),
),
body: new Center(
child: new Text('Hello World'),
),
//点击按钮
floatingActionButton: FloatingActionButton(
onPressed: (){},
//使用图标
child: Icon(Icons.add)
),
),
);
}
}

从代码中可以看到创建FloatingActionButton需要两个参数,onPressed和child,onPress是设置点击事件,child则接收一个Widget,这个Widget就是按钮显示的内容
如果没有点击事件,onPressed可以传入null
这里,我是使用了图标,Icon这个类是用来显示图片的Widget,Icons.add是使用了Google官方的Material Design图标中的add图标,也就是图中的加号
onPress点击事件
按钮有了,我们还得设置点击事件,这点与之前的Android一样
在Flutter中,Button的这个Widget(FloatingActionButton也是继承与Button)都是提供了一个onPress的属性,用来接收对应的点击事件
floatingActionButton: FloatingActionButton(
onPressed: (){
//相关的点击事件逻辑
print("点击");
},
//使用图标
child: Icon(Icons.add)
),
Toast的使用
由于Flutter原生并没有Toast的组件,所以我们得引用第三方的库来实现,Flutter添加依赖是在pubspec.yaml文件中添加即可
fluttertoast: ^7.0.2
如下图所示:

PS:这里顺便推荐一个flutter的开源库网站,可以让大家更为方便地搜索,网址为https://pub.flutter-io.cn
使用:
Fluttertoast.showToast(
msg: "点击添加",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.black,
);
| 参数名 | 说明 |
|---|---|
| msg | 展示的文字内容 |
| toastLength | 时间长短Toast.LENGTH_SHORT、Toast.LENGTH_LONG |
| gravity | 位置(上中下)ToastGravity.TOP、ToastGravity.CENTER、 ToastGravity.BOTTOM |
| timeInSecForIos | 展示时长,仅iOS有效 |
| bgcolor | 背景颜色 |
| textcolor | 文字颜色 |
| fontSize | 文字大小 |
具体更多可以参考fluttertoast官方文档
补充 关于编译报错
编译运行时候报了以下的错误,是提示下载依赖失败了
Could not resolve all files for configuration ':app:_internal_aapt2_binary'.
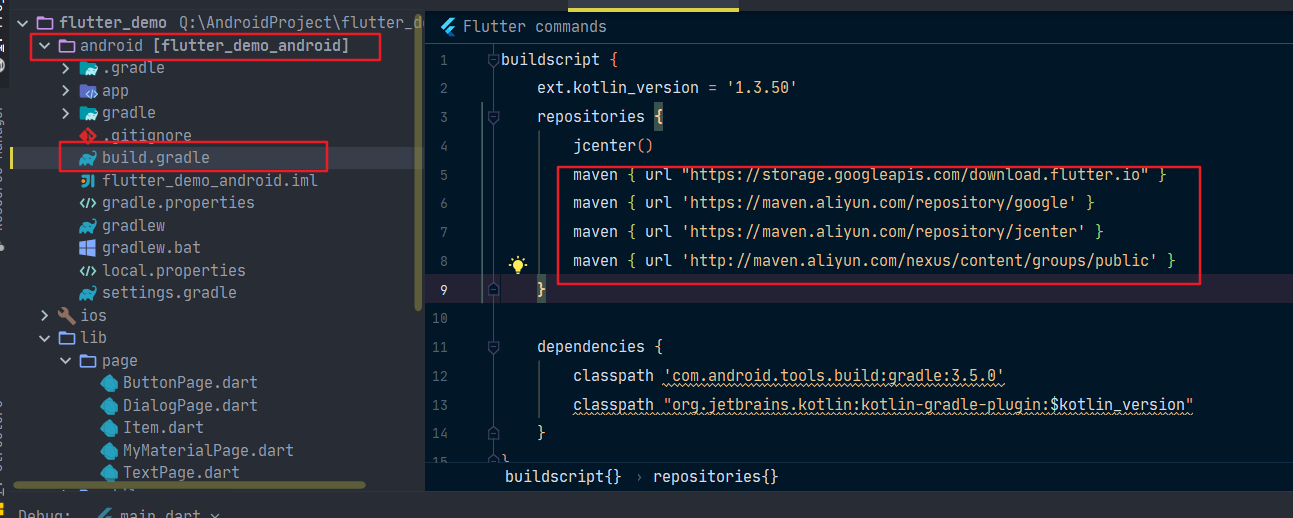
解决方法:

PS:要删除google那行
maven { url "https://storage.googleapis.com/download.flutter.io" }
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }



评论区